Motion
Prototyping
Brand Identity
Product Design
Creative Direction
User Experience Design
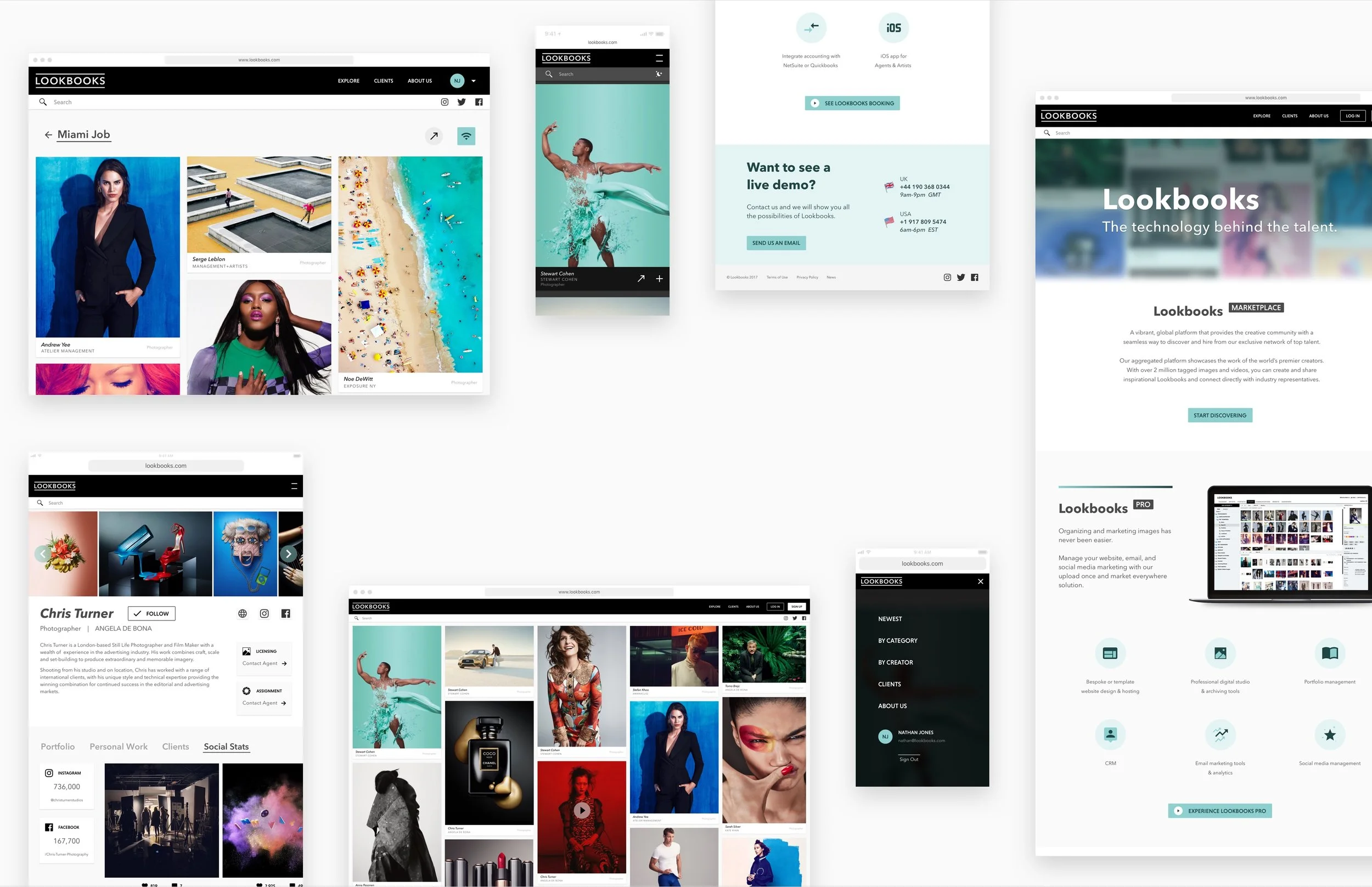
Lookbooks is a leading software provider to the creative arts industry. Art buyers, photographers and others visit the MarketPlace for trend updates and inspiration.
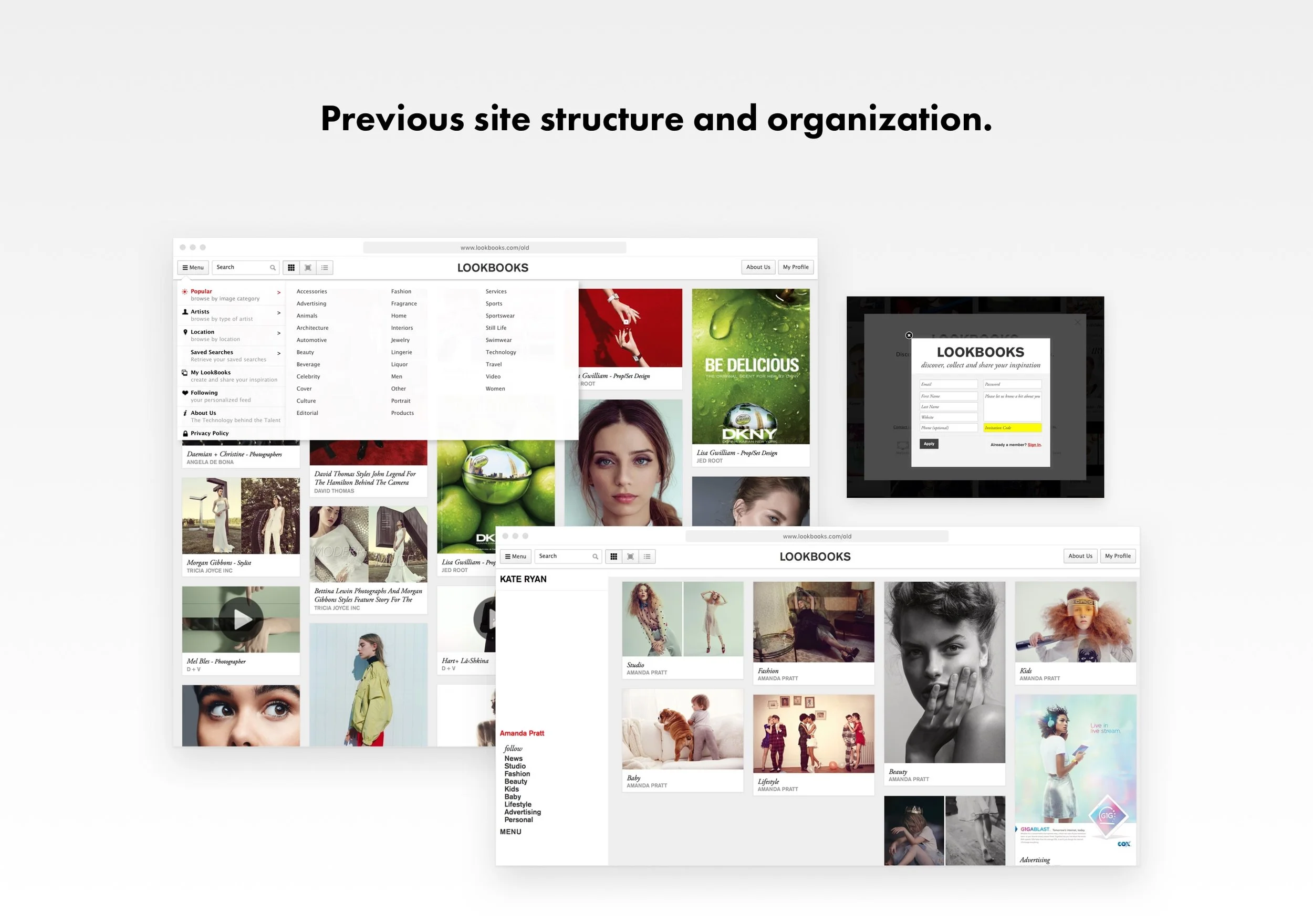
In 2016 their site and assets were in dire need of a modern update and fresh voice.
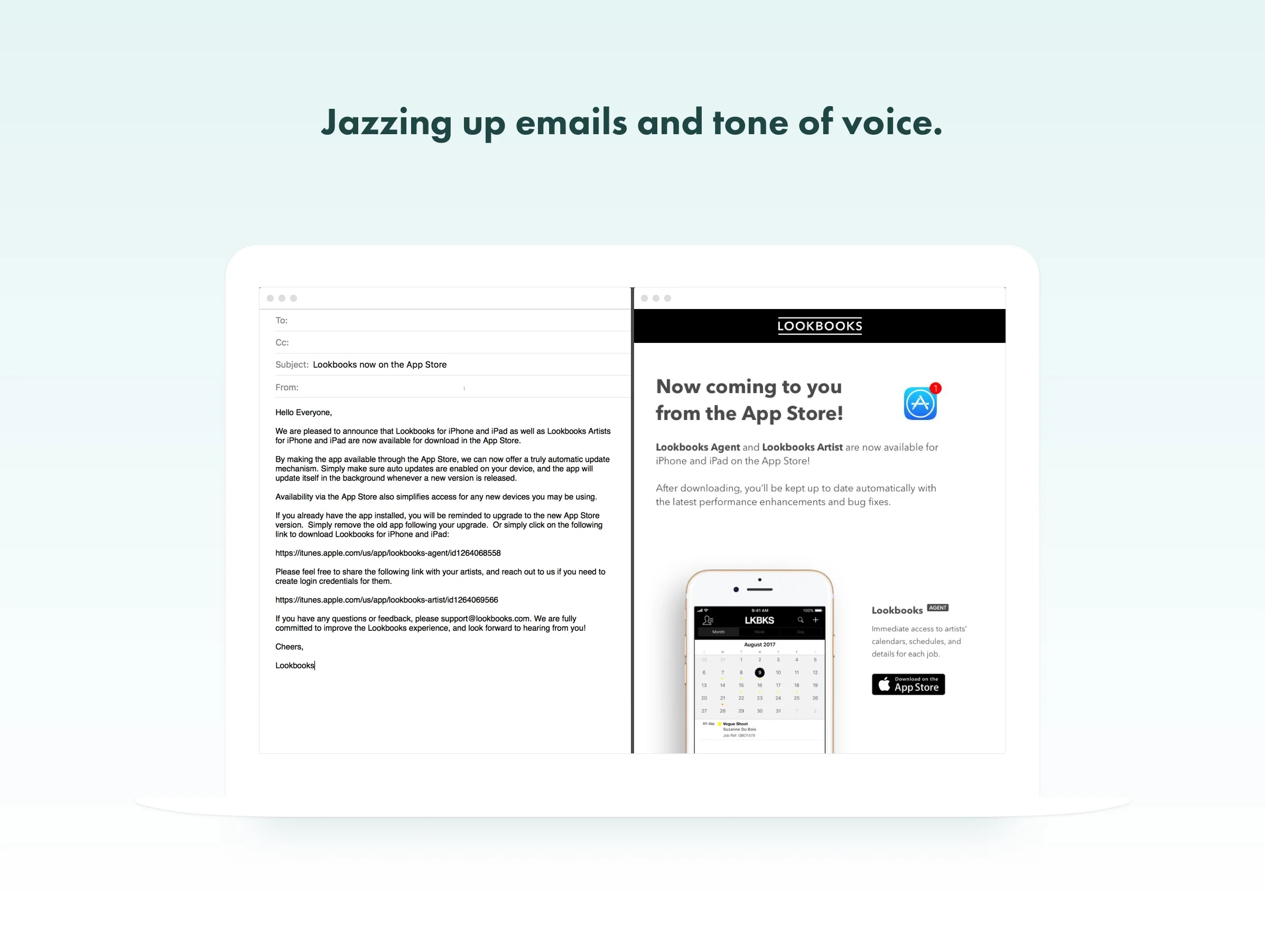
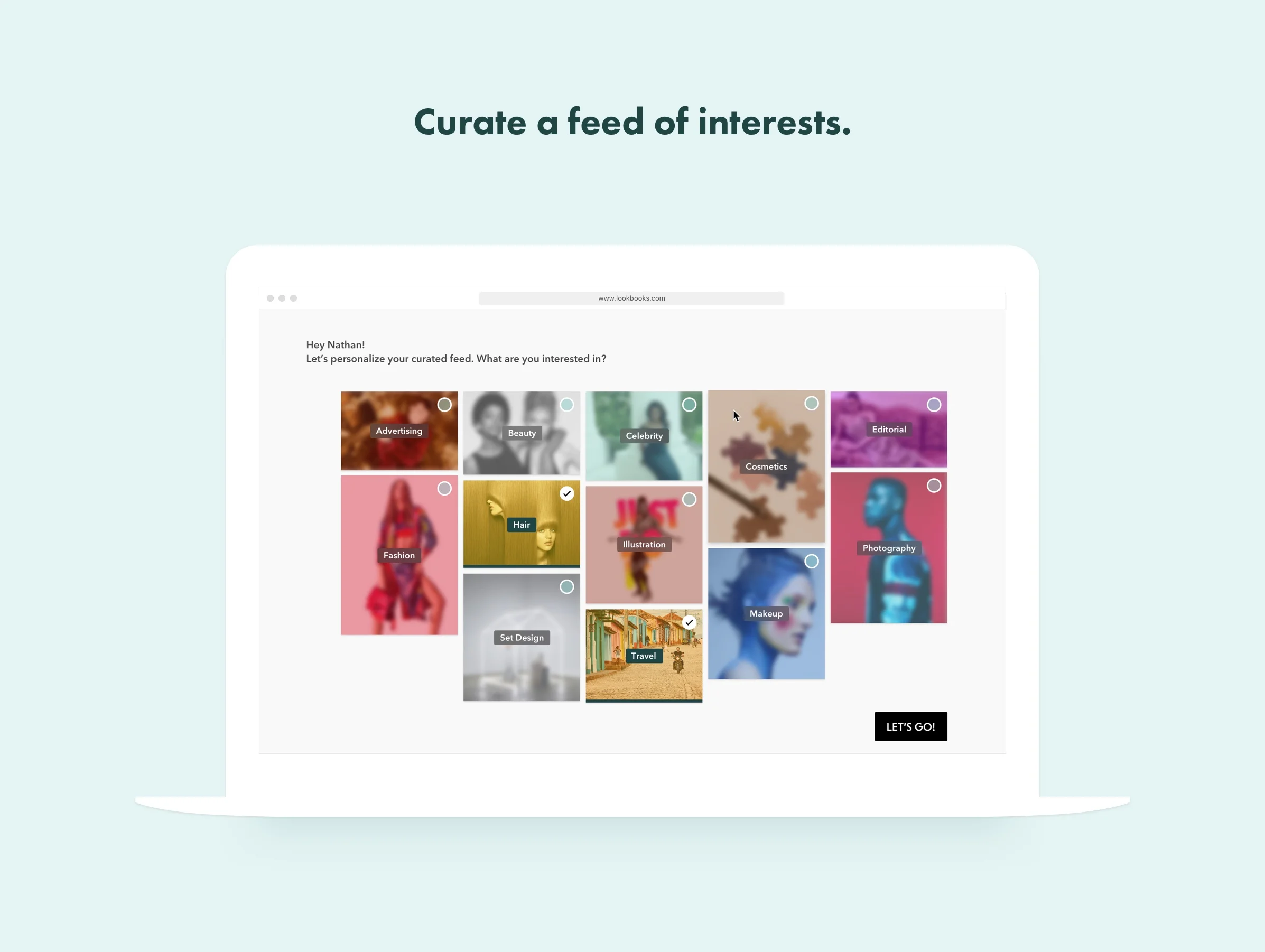
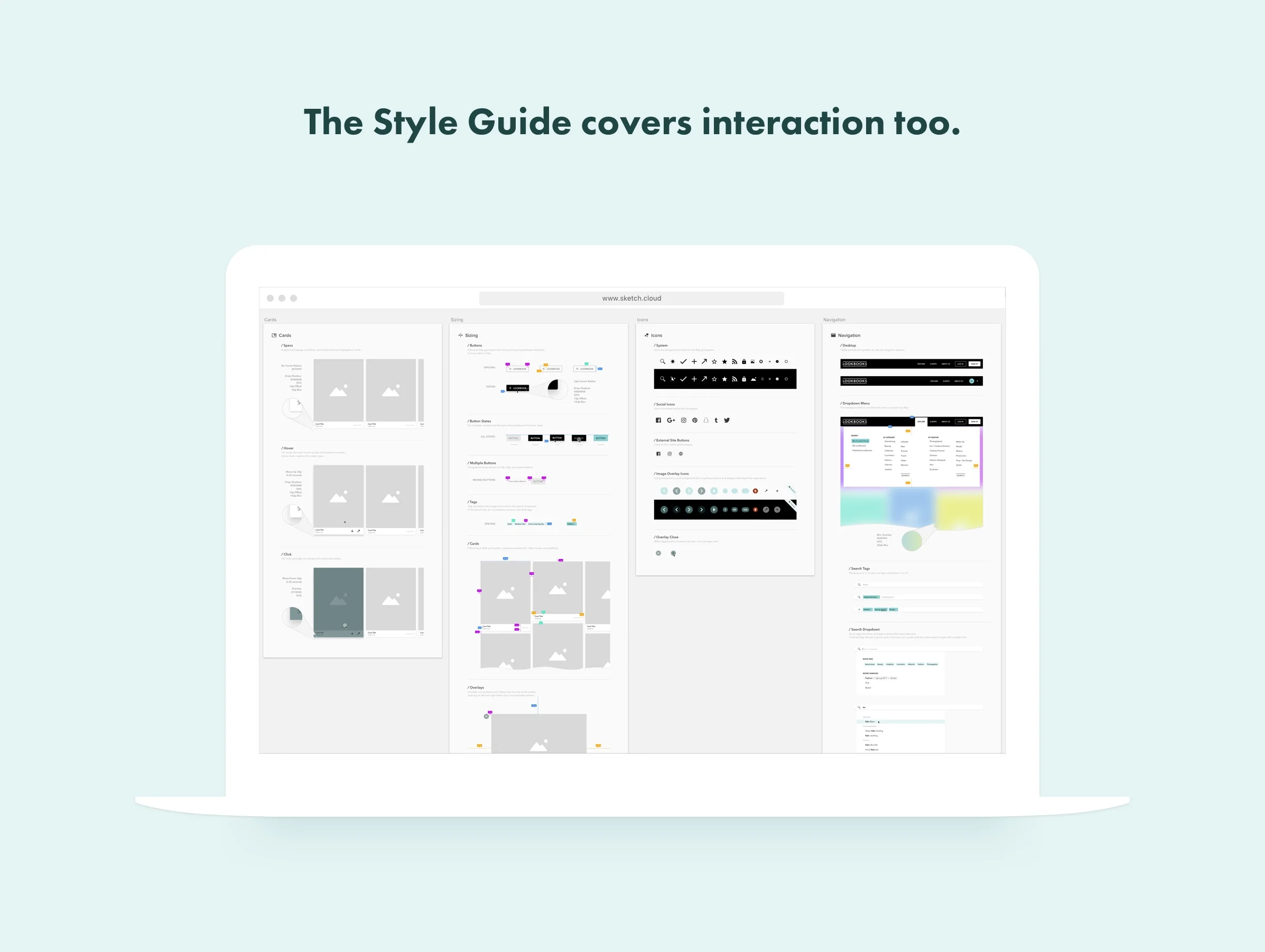
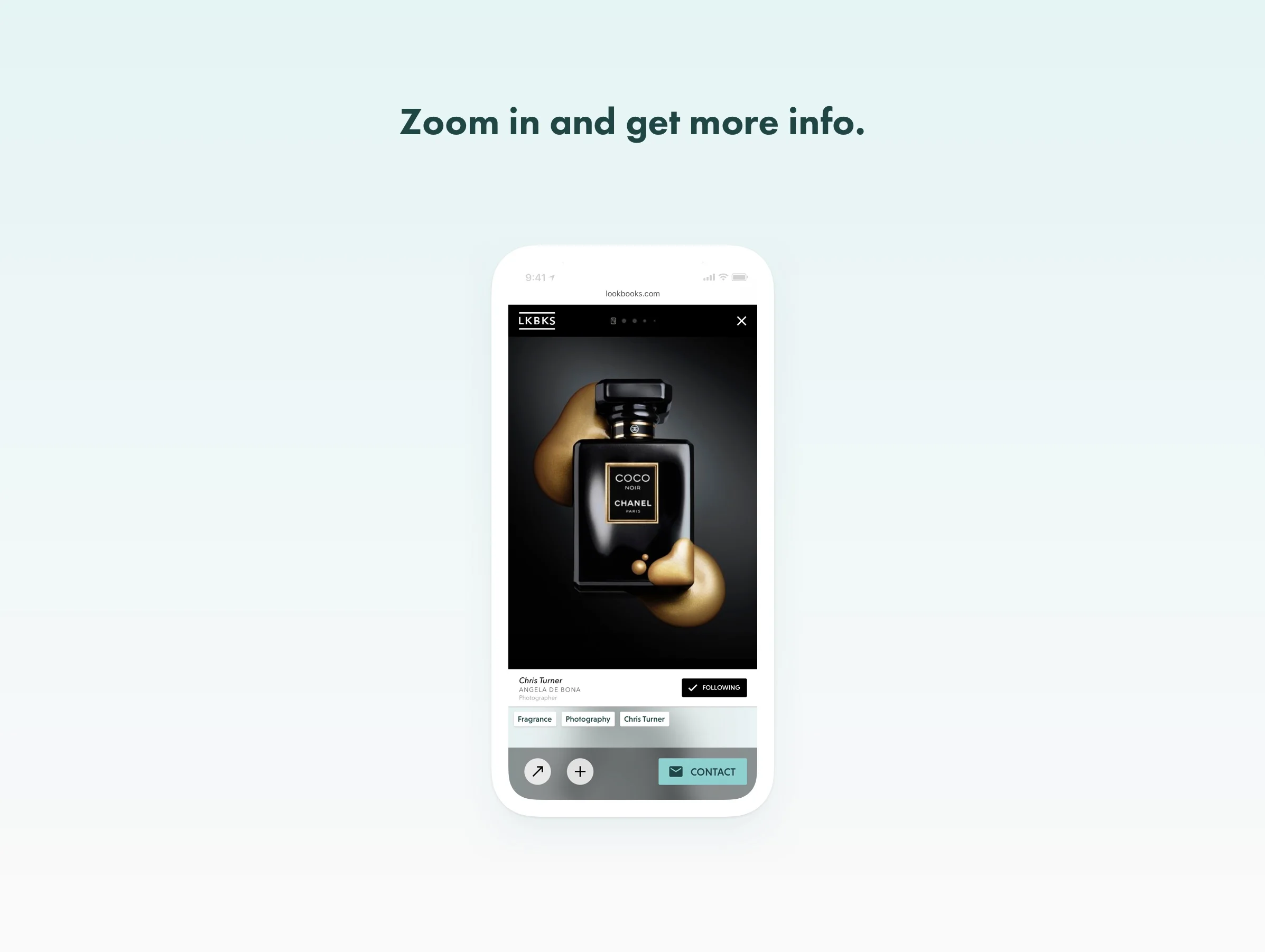
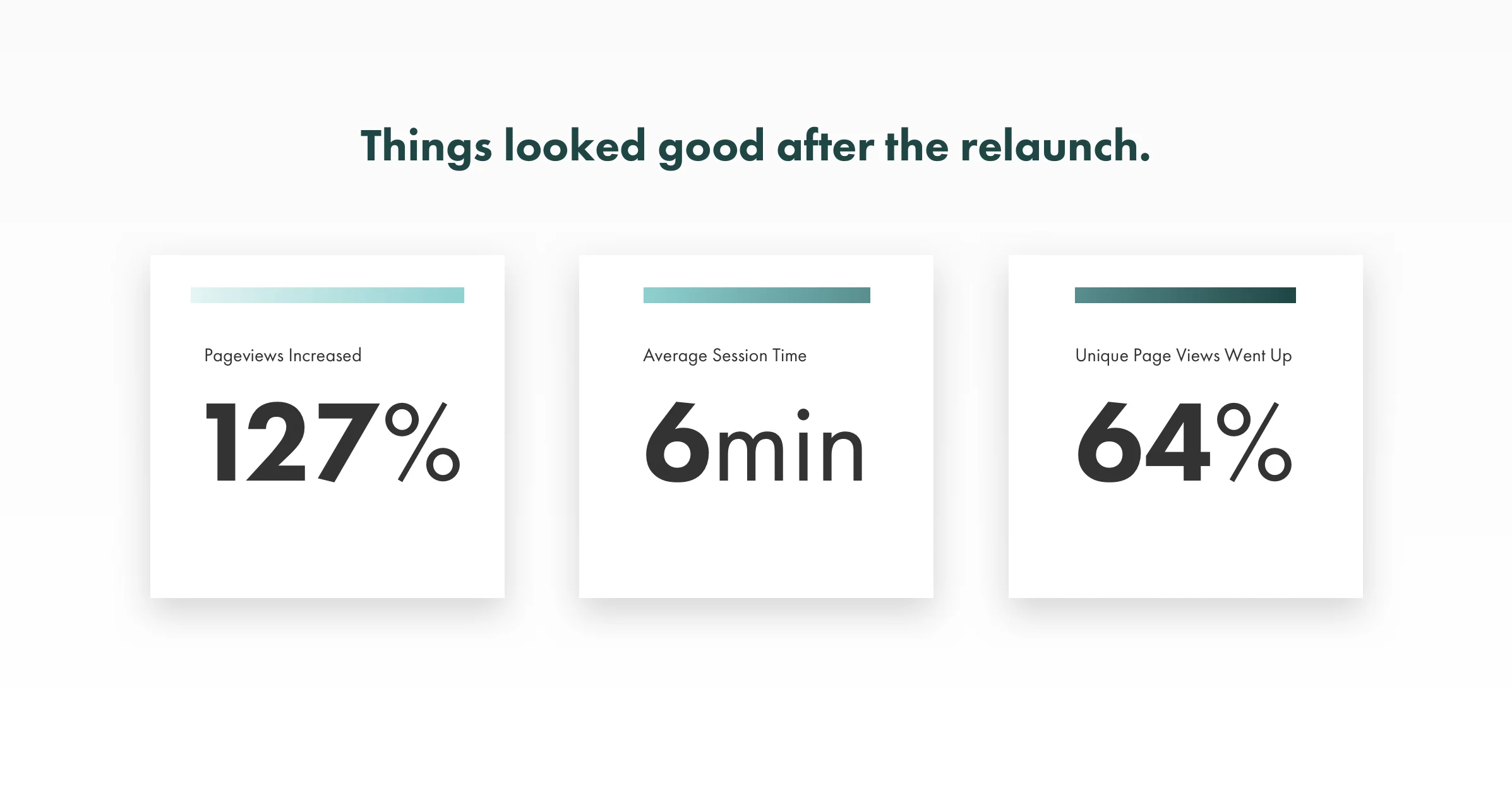
I worked with Lookbooks to redesign their website, create a Style Guide to unify branding, elevate the experience across communications, and increase engagement.